Utility Functions
Visualizers
Visualizers are JavaScript classes with a method process which evaluates the representation value for a pixel from pixel’s band values.
ColorMapVisualizer
Sets the color from a discrete color map.
Parameters
Examples
const map = [[200, 0xff0000],[300, 0x0000ff ],];const visualizer = new ColorMapVisualizer(map);visualizer.process(199); // returns [ 1, 0, 0 ]visualizer.process(200); // returns [ 1, 0, 0 ]visualizer.process(250); // returns [ 1, 0, 0 ]visualizer.process(299); // returns [ 1, 0, 0 ]visualizer.process(300); // returns [ 0, 0, 1 ]
process
Returns interpolated color for value.
Parameters
valnumber
Returns [number, number, number] normalized RGB triplet.
createDefaultColorMap
Creates ColorMapVisualizer with following valColPairs
[[-1.0, 0x000000],[-0.2, 0xff0000],[-0.1, 0x9a0000],[0.0, 0x660000],[0.1, 0xffff33],[0.2, 0xcccc33],[0.3, 0x666600],[0.4, 0x33ffff],[0.5, 0x33cccc],[0.6, 0x006666],[0.7, 0x33ff33],[0.8, 0x33cc33],[0.9, 0x006600]]
ColorRampVisualizer
Provides a way to map values to colors. This is done by defining a number of values and colors, with values between the defined input values mapping to their interpolated colors, respectively. Colors may be defined as hex color codes or a normalized (between 0 and 1) array representing RGB.
Parameters
rampsminValnumber Optional override of the minimum value inramps. Other values will be adjusted linearly.maxValnumber Optional override of the maximum value inramps. Other values will be adjusted linearly.
Examples
const ramps = [[200, 0xFF0000],[300, 0x0000FF]];orconst ramps = [[200, [1,0,0]],[300, [0,0,1]]];const visualizer = new ColorRampVisualizer(ramps);visualizer.process(199); // [ 1, 0, 0 ]visualizer.process(200); // [ 1, 0, 0 ]visualizer.process(250); // [ 0.4980392156862745, 0, 0.4980392156862745 ]visualizer.process(299); // [ 0.00784313725490196, 0, 0.9882352941176471 ]visualizer.process(300); // [ 0, 0, 1 ]
inverse
Returns a new ColorRampVisualizer which is the inverse of the current one. This means the color scale goes in the opposite direction.
process
Returns interpolated color for value.
Parameters
valuenumber
Returns [number, number, number] normalized RGB triplet.
createRedTemperature
Creates ColorRampVisualizer with valColPairs redTemperature
Parameters
Examples
const visualizer = ColorRampVisualizer.createRedTemperature(0.0, 1.0);visualizer.process(0.0); // returns [ 0, 0, 0 ]visualizer.process(0.3); // returns [ 1, 0.43137254901960786, 0 ]visualizer.process(0.5); // returns [ 1, 0.5137254901960784, 0 ]visualizer.process(0.8); // returns [ 1, 0.8, 0.5764705882352941 ]visualizer.process(1.0); // returns [ 1, 1, 1 ]
Returns ColorRampVisualizer
createWhiteGreen
Creates ColorRampVisualizer with valColPairs greenWhite
Parameters
Examples
const visualizer = ColorRampVisualizer.createWhiteGreen(0.0, 1.0);visualizer.process(0.0); // returns [ 0, 0, 0 ]visualizer.process(0.3); // returns [ 0, 0.4, 0 ]visualizer.process(0.5); // returns [ 0.3333333333333333, 0.6, 0 ]visualizer.process(0.8); // returns [ 0.7490196078431373, 0.8509803921568627, 0.4980392156862745 ]visualizer.process(1.0); // returns [ 1, 1, 1 ]
Returns ColorRampVisualizer
createBlueRed
Creates ColorRampVisualizer with valColPairs blueRed
Parameters
Examples
const visualizer = ColorRampVisualizer.createBlueRed(0.0, 1.0);visualizer.process(0.0); // returns [ 0, 0, 0.5019607843137255 ]visualizer.process(0.3); // returns [ 0, 0.6980392156862745, 1 ]visualizer.process(0.5); // returns [ 0.4980392156862745, 1, 0.4980392156862745 ]visualizer.process(0.8); // returns [ 1, 0.2980392156862745, 0 ]visualizer.process(1.0); // returns [ 0.5019607843137255, 0, 0 ]
Returns ColorRampVisualizer
createOceanColor
Creates ColorRampVisualizer with valColPairs oceanColor
Parameters
Returns ColorRampVisualizer
ColorGradientVisualizer
Parameters
valColPairsArray<[number, number]>minValnumber (optional, default0.0)maxValnumber (optional, default1.0)
Meta
deprecated: Instead see ColorRampVisualizer
Interpolates a color based on interval.
process
Returns interpolated color for value.
Parameters
valnumber
Returns [number, number, number] normalized RGB triplet.
createRedTemperature
Parameters
Examples
const visualizer = ColorGradientVisualizer.createRedTemperature(0.0, 1.0);visualizer.process(0.0); // returns [ 0, 0, 0 ]visualizer.process(0.3); // returns [ 0.43137254901960786, 0, 0 ]visualizer.process(0.5); // returns [ 0.7176470588235294, 0.047058823529411764, 0 ]visualizer.process(0.8); // returns [ 1, 0.6196078431372549, 0.2 ]visualizer.process(1.0); // returns [ 1, 1, 1 ]
Returns ColorGradientVisualizer
Meta
deprecated: Instead see ColorRampVisualizer
Creates ColorGradientVisualizer with valColPairs redTemperature
createWhiteGreen
Parameters
Examples
const visualizer = ColorGradientVisualizer.createWhiteGreen(0.0, 1.0);visualizer.process(0.0); // returns [ 0, 0, 0 ]visualizer.process(0.3); // returns [ 0, 0.2980392156862745, 0 ]visualizer.process(0.5); // returns [ 0.16862745098039217, 0.5019607843137255, 0 ]visualizer.process(0.8); // returns [ 0.6666666666666666, 0.8, 0.3333333333333333 ]visualizer.process(1.0); // returns [ 1, 1, 1 ]
Returns ColorGradientVisualizer
Meta
deprecated: Instead see ColorRampVisualizer
Creates ColorGradientVisualizer with valColPairs greenWhite
createBlueRed
Parameters
Examples
const visualizer = ColorGradientVisualizer.createBlueRed(0.0, 1.0);visualizer.process(0.0); // returns [ 0, 0, 0.5019607843137255 ]visualizer.process(0.3); // returns [ 0, 0.7019607843137254, 1 ]visualizer.process(0.5); // returns [ 0.5019607843137255, 1, 0.5019607843137255 ]visualizer.process(0.8); // returns [ 1, 0.2980392156862745, 0 ]visualizer.process(1.0); // returns [ 0.5019607843137255, 0, 0 ]
Returns ColorGradientVisualizer
Meta
deprecated: Instead see ColorRampVisualizer
Creates ColorGradientVisualizer with valColPairs blueRed
HighlightCompressVisualizer
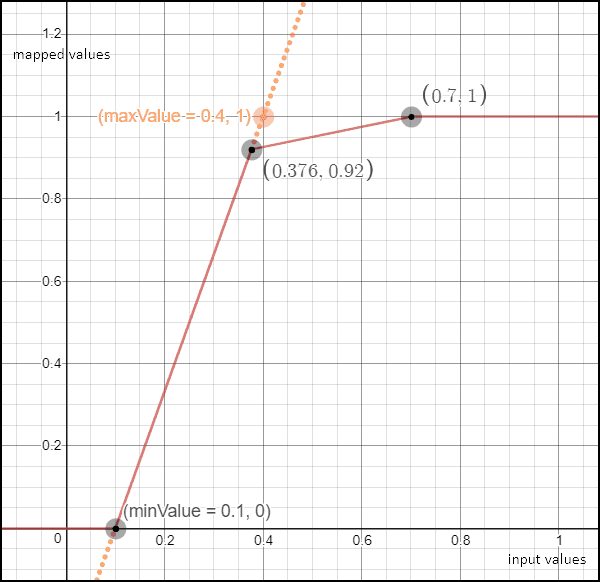
This is a piecewise linear function which compresses highlights. The minValue and maxValue will be mapped inside the interval [ 0, 1 ]. However, if maxValue lies in (0, 1) a second function which increases much more slowly will be used to further map the values which are mapped to 0.92 and above (see the figure below). This increases the visualized dynamic range while keeping most of the interval of interest linear. Useful, for example, for true color, with a maxValue of 0.4 to still keep some detail in clouds.
Parameters
minValuenumber the value which will be mapped to 0. All values smaller than minValue will also be mapped to 0. (optional, default0.0)maxValuenumber the value which controls the position of the boundary point between both linear functions. It will be mapped to approx. 0.9259, while values greater than or equal to (2*maxValue - minValue) will be mapped to 1 (see the figure above). (optional, default1.0)gain(optional, default1.0)offset(optional, default0.0)gamma(optional, default1.0)
Examples
const visualizer = new HighlightCompressVisualizer(0.1, 0.4)visualizer.process(0); // will return 0visualizer.process(0.1); // will return 0visualizer.process(0.25); // will return 0.5visualizer.process(0.376); // will return 0.92. Note: 0.376 = minValue + 0.92*(maxValue - minValue)visualizer.process(0.4); // will return 0.9259visualizer.process(0.7); // will return 1 Note: 0.7 is the smallest value mapped to 1.visualizer.process(1.1); // will return 1
process
Returns mapped value.
Parameters
Returns [number] mapped value.
Helper functions
Helper functions that can be used in custom scripts.
int2rgb
Transforms a color as integer into RGB triplet.
Parameters
colornumber as integer
Examples
int2rgb(255); // returns [ 0, 0, 255 ]int2rgb(256); // returns [ 0, 1, 0 ]int2rgb(65537); // returns [ 1, 0, 1 ]
Returns [number, number, number]
rgb2int
Inverse of the int2rgb function. Transforms a RGB triplet into integer.
Parameters
Examples
rgb2int([0, 0, 255]); // returns 255rgb2int([0, 1, 0]); // returns 256rgb2int([1, 0, 1]); // returns 65537
Returns number
normalizeRGB
Returns a new, normalized array without modifying the input array. It does this by dividing by 255. The input range is expected between 0 and 255 giving an output between 0 and 1.
Parameters
rgb255Array
combine
Combines two colors.
Parameters
color1number The first color defined as an array of values.color2number The second color defined as an array of values.alphanumber A share of the first color defined as a floating point between 0 and 1.
Examples
combine([100, 0, 0], [0, 100, 0], 1); // returns [ 100, 0, 0 ]combine([100, 0, 0], [0, 100, 0], 0); // returns [ 0, 100, 0 ]combine([100, 0, 0], [0, 100, 0], 0.5); // returns [ 50, 50, 0 ]
Returns number The combined color defined as an array of values.
index
Calculate difference divided by sum
Parameters
Examples
index(0.6, 0.4); // returns 0.2index(0.5, -0.5); //returns 0.0
Returns number (x - y) / (x + y), if sum is 0 returns 0
inverse
Calculate inverse value
Parameters
xnumber value
Examples
inverse(2.0); // returns 0.5inverse(5.0); // returns 0.2inverse(0); // returns 1.7976931348623157E308
Returns number inverse of value of x (1 / x), if x is 0 returns JAVA_DOUBLE_MAX_VAL
valueMap
Maps a value to another value bound by an interval (from,to].
intervals = [-10, -5, 0, 5, 10], values = [-100,-50, 0, 50, 100]defines the following mapping:(-inf, -10] => -100(-10, -5] => -50(-5,0] => 0(0, 5] => 50(5, +inf) => 100
Parameters
valuenumber input valueintervals[number] array of numbers in ascending order defining intervalsvalues[number] output value for the given interval
Examples
valueMap(5, [1, 3, 5, 7, 10], [100, 300, 500, 700, 900]); // returns 500valueMap(1, [1, 3, 5, 7, 10], [100, 300, 500, 700, 900]); // returns 100valueMap(2, [1, 3, 5, 7, 10], [100, 300, 500, 700, 900]); // returns 300valueMap(12, [1, 3, 5, 7, 10], [100, 300, 500, 700, 900]); // returns 900valueMap(50); // returns 50
Returns number
valueInterpolate
Interpolates a value to another value bound by an interval (from,to]. Values at far ends of defined intervals are clamped to min/max value. This function is a replacement for the deprecated colorBlend function.
intervals = [-10, -5, 0, 5, 10], values = [-1000,-50, 0, 50, 1000]defines the following mapping:(-inf, -10] => -1000(-10, -5] => (-1000, -50](-5,0] => (-50,0](0, 5] => (0,50](5, 10] => (50,1000](10, +inf) => 1000
Parameters
valuenumber input valueintervalsArray<number> array of numbers in ascending order defining intervalsvalues(Array<number> | Array<Array<number>>) output interval for the given value/interval of the intervals array
Examples
valueInterpolate(0, [-10, -5, 0, 5, 10], [-1000,-50, 0, 50, 1000]); // returns 0valueInterpolate(-10, [-10, -5, 0, 5, 10], [-1000,-50, 0, 50, 1000]); // returns -1000valueInterpolate(9, [-10, -5, 0, 5, 10], [-1000,-50, 0, 50, 1000]); // returns 810valueInterpolate(50); // returns 50valueInterpolate(0.1, [0, 0.2, 0.4, 0.6, 0.8, 1], [[0, 0, 0],[0.1, 0.2, 0.5],[0.25, 0.4, 0.5],[0.4, 0.6, 0.5],[0.75, 0.8, 0.5],[1, 1, 0.5]]); // return [0.05, 0.1, 0.25]
Returns (number | Array<number>)
Constants
JAVA_DOUBLE_MAX_VAL
const JAVA_DOUBLE_MAX_VAL = 1.7976931348623157E308;
Type: number
blueRed
const blueRed = [[1.000, 0x000080],[0.875, 0x0000FF],[0.625, 0x00FFFF],[0.375, 0xFFFF00],[0.125, 0xFF0000],[0.000, 0x800000]]
redTemperature
const redTemperature = [[1.000, 0x000000],[0.525, 0xAE0000],[0.300, 0xFF6E00],[0.250, 0xFF8600],[0.000, 0xFFFFFF]]
greenWhite
const greenWhite = [[1.000, 0x000000],[0.600, 0x006600],[0.300, 0x80B300],[0.000, 0xFFFFFF]]
oceanColor
const oceanColor = [[0.0000, normalizeRGB([147,0,108])],[0.0471, normalizeRGB([111,0,144])],[0.0980, normalizeRGB([72,0,183])],[0.1490, normalizeRGB([33,0,222])],[0.2000, normalizeRGB([0,10,255])],[0.2471, normalizeRGB([0,74,255])],[0.2980, normalizeRGB([0,144,255])],[0.3490, normalizeRGB([0,213,255])],[0.4000, normalizeRGB([0,255,215])],[0.4471, normalizeRGB([0,255,119])],[0.4980, normalizeRGB([0,255,15])],[0.5490, normalizeRGB([96,255,0])],[0.6000, normalizeRGB([200,255,0])],[0.6471, normalizeRGB([255,235,0])],[0.6980, normalizeRGB([255,183,0])],[0.7490, normalizeRGB([255,131,0])],[0.8000, normalizeRGB([255,79,0])],[0.8471, normalizeRGB([255,31,0])],[0.8980, normalizeRGB([230,0,0])],[0.9490, normalizeRGB([165,0,0])],[1.0000, normalizeRGB([105,0,0])]]
colorBlend
Parameters
valuenumber input valuelimitsArray<number> array of numbers in ascending order defining intervalscolors(Array<number> | Array<Array<number>>) output interval for the given value/interval of the intervals array
Returns (number | Array<number>)
Meta
- deprecated: See valueInterpolate
Landsat8C2QaBandConditions
Cloud confidence, cloud shadow confidence, snow ice confidence and cirrus confidence represent levels of confidence that a condition exists:
- 0 = “Not Determined”
- 1 = “Low” = Low confidence.
- 2 = “Medium / Reserved” = Medium only for cloud confidence.
- 3 = “High” = High confidence.
Type: Object
Properties
fillnumber 0 for image data, 1 for fill datadilatedCloudnumber 0 for cloud is not dilated or no cloud, 1 for cloud dilationcirrusnumber 0 for no confidence level or low confidence, 1 for high confidence cirruscloudnumber 0 for cloud confidence is not high, 1 for high confidence cloudcloudShadownumber 0 for cloud shadow confidence is not high, 1 for high confidence cloud shadowsnownumber 0 for snow/ice confidence is not high, 1 for high confidence snow coverclearnumber 0 if cloud or dilated cloud, or else 1waternumber 0 for land or cloud, 1 for watercloudConfidencenumbercloudShadowConfidencenumbersnowIceConfidencenumbercirrusConfidencenumber
decodeL8C2Qa
Decodes Landsat 8 Collection 2 Quality Assessment band conditions.
Parameters
valueinteger band pixel (16-bit value)
Examples
decodeL8C2Qa(55052);// returns {// cirrus: 1, cirrusConfidence: 3,// clear: 0,// cloud: 1,// cloudConfidence: 3,// cloudShadow: 0,// cloudShadowConfidence: 1,// dilatedCloud: 0,// fill: 0,// snow: 0,// snowIceConfidence: 1,// water: 0// }
Returns Landsat8C2QaBandConditions